During the hackathon

Park it was designed during uXperience design hackathon 3.0, which was held in University of Waterloo, Stratford campus on November 11th, 2017. The design camp is also a competition that lets participants compete with each other with their website or app creation, solving a real problem that the City of Stratford was facing, which was finding parking spots during peak tourism season in Stratford; Stratford festival.
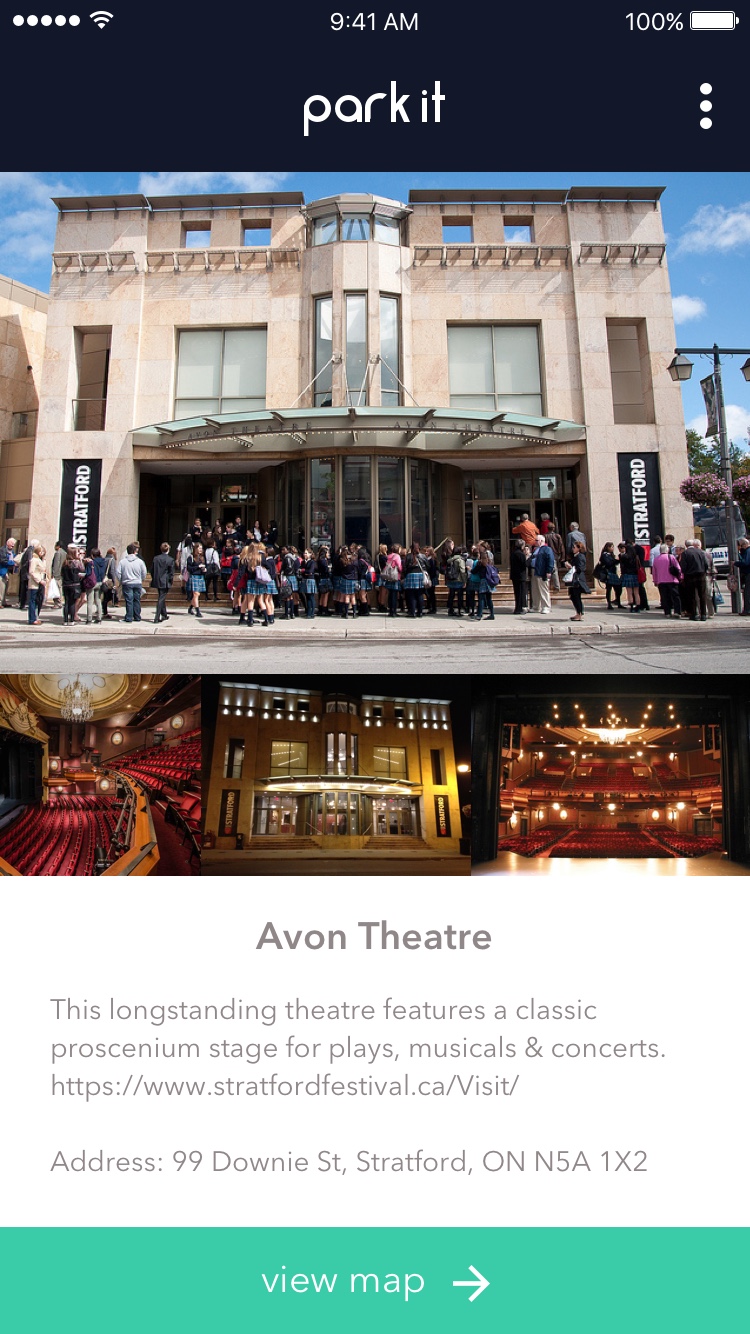
I was a UX / UI designer alongside one other designer. I started off by designing a quick word logo in illustrator, which differentiated us from all of the other groups in the competition. With only a couple of hours left until showcase, I started to work on the pages that were assigned to me, since Komal had a head start on the UI designs I made sure that our themes matched when I jumped on to design. We designed the app using Sketch and transferred all the pages to Invision to assemble the final prototype.
"Create a solution to manage the theatre fan traffic inflow to Stratford during the summer."
Due to the quick turnaround required during the design challenge, my team and I adopted the design sprint strategy during a team introduction meeting; we broke the process into five stages and allocated due times as deadlines to make sure we are progressing.

We started off with individual research. I was looking for the number of tourist vs local traffic, and the number of parking spots available in Stratford. Interesting findings; Side business opportunities local homeowners as they can hourly renting driveways; Stratford ticketing officers use a scanning system to scan the number plate to ticket for violating the parking regulations. After our individual research, the whole team got together and started to write ‘how might we? (HMW?) questions’ and stuck it to a whiteboard. Then as a team, we organized the questions into several categories in order to have a proper organization and better understand the problem.
At this point, the team and I were trying to see all the possible solutions to design
Through empathizing the end user we create a user flow. ( I wish we had more time to fully empathize by doing some qualitative and quantitative research. Also, an empathy map would have also added great value to our project at this stage. Moreover, I would start a low fidelity UI wireframe; during a weekly sprint I would have analyzed and converged the low fidelity UI wireframes and created a visual flow to assist fast and intuitively designed prototype)One thing that I think about when I design an app is that if I were the end user, how would I like to see the app work.
As a team, we prior discussed our strengths and weakness to decide on roles for the challenge. We were fortunate to have a well-rounded team; my role was product designer. Moreover, the team had an illustrator, user researcher, and business development consultant.
Throughout the design process mentors gave us an expert point of views on our solution; we quickly learn and fine-tuned our solution with the feedback.
Due to the turnover time, we were only able to user-test on couple mentors who visited us. However, during my later projects I understood the value of user testing, I learned that as a designer my main focus should be creating a solution that not only solves the problem, also to satisfy the user. Therefore, user testing is a crucial aspect of design.
At the end we believed in our solution, adding on to the design our business development member created a business model to our idea which adds value to the app during the presentation. During the presentation, we highlighted how we approached with human-centred design and how the app will benefit Stratford in the long run.
Throughout the design process mentors gave us an expert point of views on our solution; we quickly learn and fine-tuned our solution with the feedback.